-

-
webview测试版(Android System WebView Beta)
- 大小:213.9M
- 时间:2025-12-18 17:09
- 性质:免费
- 版本:v144.0.7559.31




webview测试版(Android System WebView Beta)是谷歌系统当中预装的系统组件测试版,要比正式版更早发布新功能,只要功能是允许Android应用程序显示网页内容。而且测试版每周更新。每次都有全新改动
android的WebView组件可以说是相当的强大,现将项目中经常用到的几个功能总结如下:
一、背景设置

WebView.setBackgroundColor(0);//先设置背景色为transparent
WebView.setBackgroundResource(R.drawable.yourImage);//然后设置背景图片
二、获得WebView网页加载初始化和完成事件
步骤:
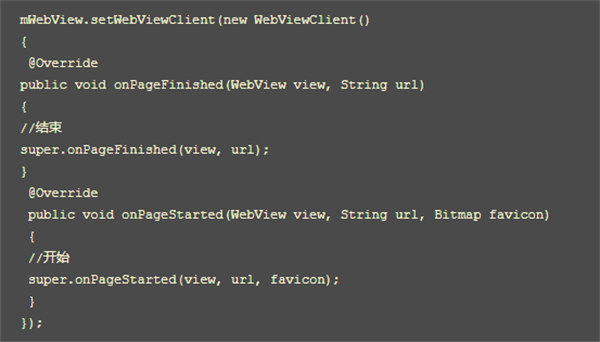
1、创建一个自己的WebViewClient(继承 WebViewClient 类)如WebViewClient
2、重载里面的 onPageFinished(WebView view, String url)方法,(webview加载完成会调用这个方法),这个方法放自己想要做的事情,在webview加载完成以后
3、关联你自己的webviewclient 与 webview 通过 这个方法:webView.setWebViewClient( new WebViewClient();

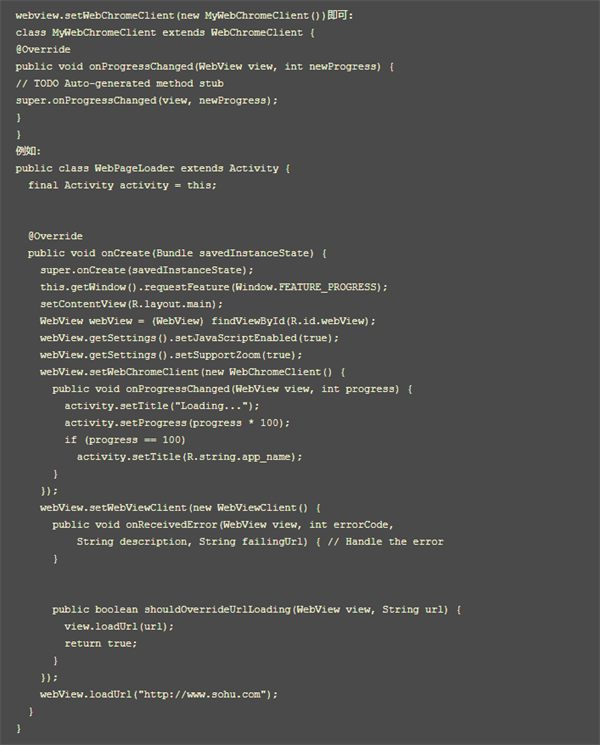
如果需要监视加载进度的,需要创建一个自己的WebChromeClient类,并重载方法onProgressChanged,再

布局文件:

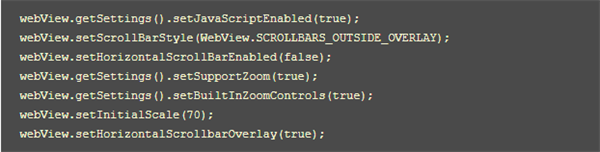
要注意的是,其中的webView的一系列用法,比如 webView.getSettings()。setJavaScriptEnabled(true);设置可以使用javscript;

等等,具体参考API
而进度条的使用是在new出一个setWebChromeClient后,可以在内部类中写 onProgressChanged事件
总结:在WebView的设计中,不是什么事都要WebView类干的,有些杂事是分给其他人的,这样WebView专心干好自己的解析、渲染工作就行了。
WebViewClient就是帮助WebView处理各种通知、请求事件的,具体来说包括:
onLoadResource
onPageStart
onPageFinish
onReceiveError
onReceivedHttpAuthRequest
WebChromeClient是辅助WebView处理Javascript的对话框,网站图标,网站title,加载进度等
onCloseWindow(关闭WebView)
onCreateWindow()
onJsAlert (WebView上alert是弹不出来东西的,需要定制你的WebChromeClient处理弹出)
onJsPrompt
onJsConfirm
onProgressChanged
onReceivedIcon
onReceivedTitle
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持3322。
Android WebView的具体实现与Chromium渲染引擎启动过程
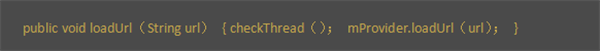
这里以Android 8.0的源码为来说明,是先找到WebView的真正的构造函数:

这个构造函数会调用另外一个成员函数ensureProviderCreated()确保Chromium动态库已经加载。在Chromium动态库已经加载的情况下,WebView类的成员函数ensureProviderCreated还会创建一个WebViewProvider对象,并且保存在成员变量mProvider中。这个WebViewProvider其实才是真正用来实现WebView的功能的幕后大佬。上诉那些Android WebView主要的方式基本都是通过mProvider来实现的,例如loadUrl(String url)等方法。

有了这个mProvider之后,WebView类的构造函数就会继续调用mProvider.init(javaScriptInterfaces, privatepowsing)启动网页渲染引擎。对于基于Chromium实现的WebView来说,它使用的WebViewProvider是一个WebViewChromium对象。当这个WebViewChromium对象的成员函数init被调用的时候,它就会启动Chromium的网页渲染引擎。
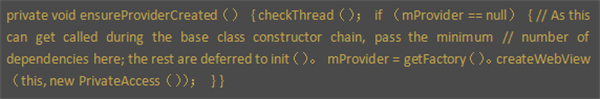
所以,我们接下来看一下ensureProviderCreated的实现:

WebView类的成员函数ensureProviderCreated首先调用成员函数checkThread确保它是在WebView的创建线程中调用的,接下来又会判断成员变量mProvider的值是否为null。如果为null,就表示它还没有当前创建的WebView创建过Provider。在这种情况下,它首先会调用成员函数getFactory获得一个WebViewFactory。有了这个WebViewFactory之后,就可以调用它的成员函数createWebView创建一个WebViewProvider。
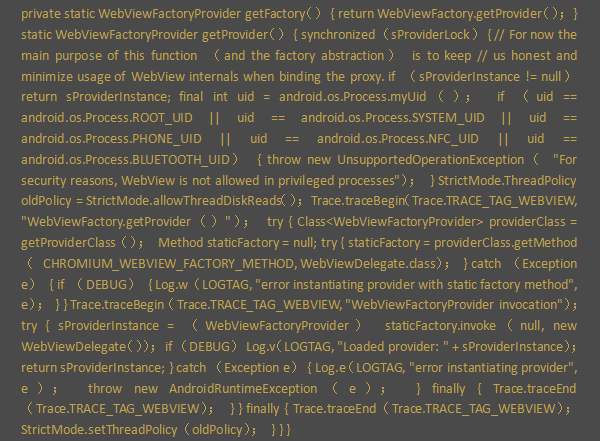
接下来我们再看一下getFactory()方法以及它的实现:

getFactory返回的WebView Factory是通过调用WebViewFactory类的静态成员函数getProvider获得的,getProvider首先是判断静态成员变量sProviderInstance的值是否等于null。如果等于null,那么就说明当前的App进程还没有加载过Chromium动态库。在这种情况下,就需要加载Chromium动态库,并且创建一个WebView Factory,保存在静态成员变量sProviderInstance。接下来我们就先分析Chromium动态库的加载过程,然后再分析WebView Factory的创建过程。
加载Chromium动态库是通过调用WebViewFactory类的静态成员函数loadNativeLipary实现的:

loadNativeLipary首先会调用成员函数getWebViewNativeLiparyPaths获得要加载的Chromium动态库的文件路径,然后再调用另外一个静态成员函数nativeLoadWithRelroFile对它进行加载。在加载的时候,会指定一个Chromium GNURELRO Section文件。这个Chromium GNURELRO Section文件是系统启动时候,通过启动一个临时进程生成的。其中静态成员函数nativeLoadWithRelroFile是一个JNI方法,它由C++层的函数LoadWithRelroFile实现:

LoadWithRelroFile判断自己是32位还是64位的实现,然后从参数lib32和lib64中选择对应的Chromium动态库进行加载。
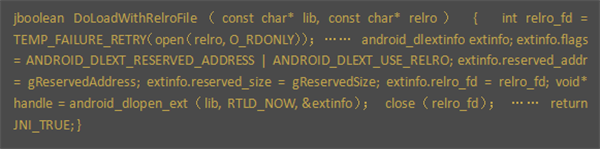
这个加载过程是通过调用另外一个函数DoLoadWithRelroFile实现的:

函数DoLoadWithRelroFile的实现是通过Linker导出的函数androiddlopenext在Zyogote进程保留的地址空间中加载Chromium动态库的。注意,App进程是Zygote进程fork出来的,因此它同样会获得Zygote进程预留的地址空间。不过,函数DoLoadWithRelroFile会将告诉函数androiddlopenext在加载Chromium动态库的时候,将参数relro描述的Chromium GNURELRO Section文件内存映射到内存来,并且代替掉已经加载的Chromium动态库的GNURELRO Section。这是通过将指定一个ANDROIDDLEXTUSERELRO标志实现的。之所以可以这样做,是因为参数relro描述的Chromium GNURELRO Section文件对应的Chromium动态库的加载地址与当前App进程加载的Chromium动态库的地址一致。只要两个相同的动态库在两个不同的进程中的加载地址一致,它们的链接和重定位信息就是完全一致的,因此就可以通过文件内存映射的方式进行共享。共享之后,就可以达到节省内存的目的了。
这一步执行完成之后,App进程就加载完成Chromium动态库了。回到前面分析的WebViewFactory类的静态成员函数getProvider,它接下来继续创建一个WebViewFactory。这个WebViewFactory以后就可以用来创建WebViewProvider。
WebViewFactory类的静态成员函数getProvider首先要确定要创建的WebView Factory的类型。这个类型是通过调用另外一个静态成员函数getFactoryClass获得的:

从这里可以看到,WebViewFactory类的静态成员函数getFactoryClass返回的WebView Factory的类型为com.android.webview.chromium.WebViewChromiumFactoryProviderForO。这个com.android.webview.chromium.WebViewChromiumFactoryProviderForO类是由前面提到的WebView Package提供的。这意味着WebViewFactory类的静态成员函数getProvider创建的WebView Factory是一个WebViewChromiumFactoryProvider对象:

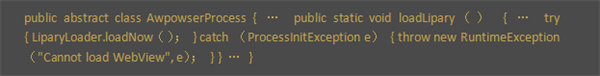
WebViewChromiumFactoryProvider类的构造函数会调用AwpowserProcess类的静态成员函数loadLipary对前面加载的Chromium动态库进行初始化:

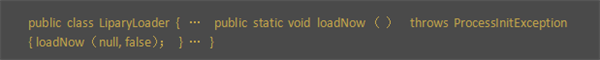
AwpowserProcess类的静态成员函数loadLipary又调用LiparyLoader类的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

LiparyLoader类的静态成员函数loadNow又调用另外一个重载版本的静态成员函数loadNow对前面加载的Chromium动态库进行初始化:

LiparyLoader类重载版本的静态成员函数loadNow又调用另外一个静态成员函数loadAlreadyLocked对前面加载的Chromium动态库进行初始化:

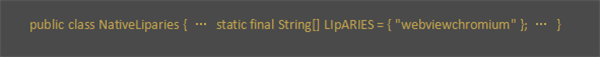
由于并不是所有的系统都支持在加载动态库时,以文件内存映射的方式代替它的GNURELRO Section,因此Chromium自己提供了一个Linker。通过这个Linker加载动态库时,能够以文件内存映射的方式代替要加载的动态库的GNURELRO Section,也就是实现前面提到的函数androiddlopenext的功能。在高于Android 5.0中,由于系统已经提供了函数androiddlopenext,因此,Chromium就不会使用自己的Linker加载动态库,而是使用Android系统提供的Linker来加载动态库。通过调用System类的静态成员函数loadLipary即可以使用系统提供的Linker来加载动态库。LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库由NativeLiparies类的静态成员变量LIpARIES指定:

从这里可以知道,LiparyLoader类的静态成员函数loadAlreadyLocked要加载的动态库就是Chromium动态库。这个Chromium动态库前面已经加载过了,因此这里通过调用System类的静态成员函数loadLipary再加载时,仅仅是只会触发它导出的函数JNIOnLoad被调用,而不会重新被加载。Chromium动态库导出的JNIOnLoad被调用的时候,Chromium动态库就会执行初始化工作:

其中的一个初始化操作是给Chromium的Content层设置一个类型为AwMainDelegate的Main Delegate。这个AwMainDelegate实现在Chromium的androidwebview模块中。Android WebView是通过Chromium的androidwebview模块加载和渲染网页的。Chromium加载和渲染网页的功能又是实现在Content层的,因此,Chromium的androidwebview模块又要通过Content层实现加载和渲染网页功能。这样,Chromium的androidwebview模块就可以设置一个Main Delegate给Content层,以便它们可以互相通信。给Chromium的Content层设置一个Main Delegate是通过调用函数SetContentMainDelegate实现的:

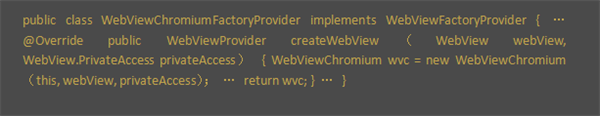
从前面的分析可以知道,参数delegate指向的是一个AwMainDelegate对象,这个AwMainDelegate对象会被函数SetContentMainDelegate保存在全局变量gcontentmain_delegate中。这一步执行完成后,Chromium动态库就在App进程中加载完毕,并且也已经完成了初始化工作。与此同时,系统也为App进程创建了一个类型为WebViewChromiumFactoryProvider的WebViewFactory。回到前面分析的WebView类的成员函数ensureProviderCreated中,这时候就它会通过调用上述类型为WebViewChromiumFactoryProvider的WebViewFactory的成员函数createWebView为当前创建的WebView创建一个WebView Provider:

WebViewChromiumFactoryProvider类的成员函数createWebView创建的是一个类型为WebViewChromium的WebView Provider。这个WebView Provider将会返回给WebView类的成员函数ensureProviderCreated。WebView类的成员函数ensureProviderCreated再将该WebView Provider保存在成员变量mProvider中。这样,正在创建的WebView就获得了一个类型为WebViewChromium的WebView Provider。以后通过这个WebView Provider,就可以通过Chromium来加载和渲染网页了。
用户评论
最新更新

花瓣剪辑官方免费下载v13.30.10.346
 视频软件 / 49.7M / 12-28
视频软件 / 49.7M / 12-28

webview测试版(Android System WebView Beta)v144.0.7559.31
 系统工具 / 213.9M / 12-18
系统工具 / 213.9M / 12-18

欧朋浏览器测试版(opera beta)v94.0.4936.86532
 网络应用 / 149.3M / 12-18
网络应用 / 149.3M / 12-18

欧朋浏览器迷你版本下载安装(Opera Mini)v97.0.2254.80716
 网络应用 / 51.5M / 12-18
网络应用 / 51.5M / 12-18

调音器和节拍器2026最新版免费下载(Soundcorset tuner & metronome)v7.95
 音乐软件 / 64.8M / 12-18
音乐软件 / 64.8M / 12-18

欧仪交易所平台官方版v6.150.0
 金融理财 / 386.1M / 12-18
金融理财 / 386.1M / 12-18

火狐浏览器beta国际最新版下载安装(Firefox Beta)v147.0b5
 网络应用 / 225.8M / 12-18
网络应用 / 225.8M / 12-18

乘换案内日本版下载(JapanTransitPlanner)v6.29.2
 地图导航 / 49.3M / 12-18
地图导航 / 49.3M / 12-18

煤炉mercari安卓下载最新版v5.182.0
 网络购物 / 120.1M / 12-18
网络购物 / 120.1M / 12-18

多邻国最新版版2026v6.60.5
 学习教育 / 103.8M / 12-18
学习教育 / 103.8M / 12-18
本类排行

抖音国际版海外版下载(TikTok)v43.1.1
 视频软件 / 444.9M / 12-17
视频软件 / 444.9M / 12-17

deepseek智能助手下载v1.5.5
 娱乐软件 / 12.4M / 12-05
娱乐软件 / 12.4M / 12-05

豆包人工智能下载v11.5.0_11050040
 娱乐软件 / 129.8M / 12-16
娱乐软件 / 129.8M / 12-16

豚豚剧2025最新版本下载v1.0.1.9
 视频软件 / 69.7M / 10-09
视频软件 / 69.7M / 10-09

囧次元app正版下载免费版v1.5.8.0
 图书杂志 / 70.9M / 08-07
图书杂志 / 70.9M / 08-07

囧次元无广告版下载安装最新版2025v1.5.8.0
 图书杂志 / 36.5M / 09-22
图书杂志 / 36.5M / 09-22

omofun最新版免费app下载v1.1.52
 视频软件 / 131.7M / 11-24
视频软件 / 131.7M / 11-24

动漫共和国app免费下载最新版v1.0.0.7
 图书杂志 / 70.7M / 09-01
图书杂志 / 70.7M / 09-01

追番达人软件下载v5.1.0
 视频软件 / 45.1M / 12-05
视频软件 / 45.1M / 12-05

猪猪软件库app免费下载安装v3.0
 娱乐软件 / 6.3M / 10-31
娱乐软件 / 6.3M / 10-31
热门推荐
豆瓣app官方免费下载v7.115.0
酷狗音乐下载免费2026最新版本v20.4.8
夸克app官方正版下载最新版本v10.1.8.985
qq音乐app官方下载最新版本v20.0.0.3
阿里巴巴采购批发平台1688v11.87.1.0
应用宝官方正版下载安装免费版2025最新版本v9.1.2
多闪app最新版v37.1.1
高德地图下载导航2026最新版安装v16.07.6.2011